Transform The Way You Manage Your Higher Ed Website
Today's learners expect modern digital experiences, and higher education institutions are adapting quickly to meet the needs of the learners — often with limited resources. Through innovative and smart solutions, Modern Campus CMS (formerly known as Modern Campus Omni CMS) enables institutions of any size to offer learners a more meaningful digital experience, while making content creators' lives easy.
Personalization
Personalize students' web experiences to increase engagement and conversion.
Next-Generation, Low-Code Templates
Empower non-technical users and dramatically streamline the design of your website,
powered by Layout Builder.
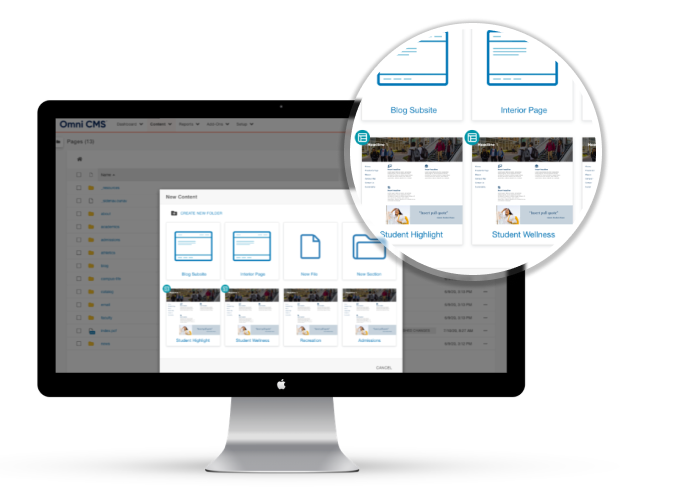
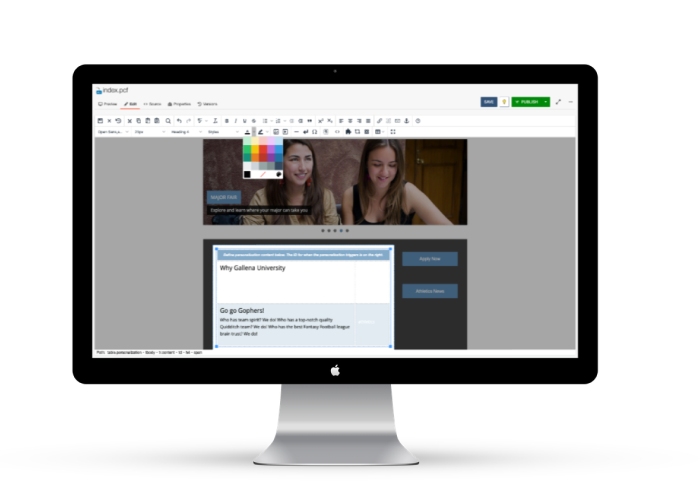
Easy Content Management
Manage content and edit pages easily with intuitive WYSIWYG editors, drag-and drop
interfaces, forms and survey tools.
Publishing & Workflows
Make work quicker and easier with workflow management and run health checks before
publishing pages.

Developer Tools
Allow technical web/IT team staff to customize pages or templates to maximize capabilities
that suit your unique institutional needs.
Marketing
Create beautiful, on-brand web pages and blog posts optimized for search engines.
Accessibility & Security
Comply with the latest version of the accessibility guideline, WCAG 2.1, through automatic
updates.
Reporting & Dashboard
Get a bird's-eye view of your website and quickly identify issues or areas of improvements.
415+
More than 415 higher education institutions thrive with Modern Campus CMS.
87%
Of students say a well-designed website improves their opinion of a college or university.
90%
Of CMS hacks occur on WordPress websites.

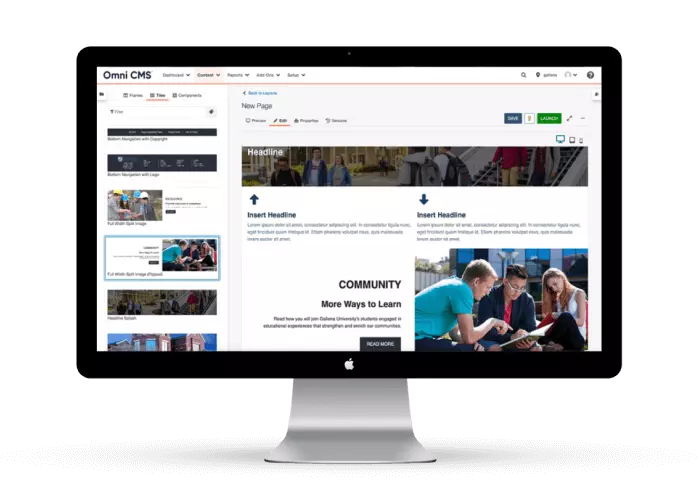
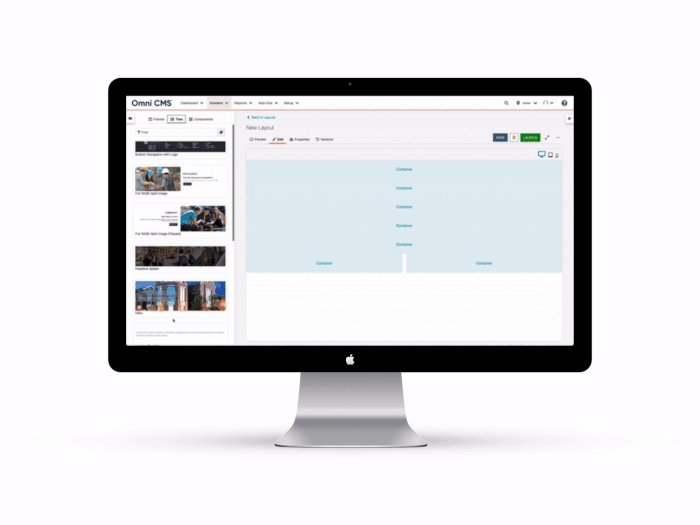
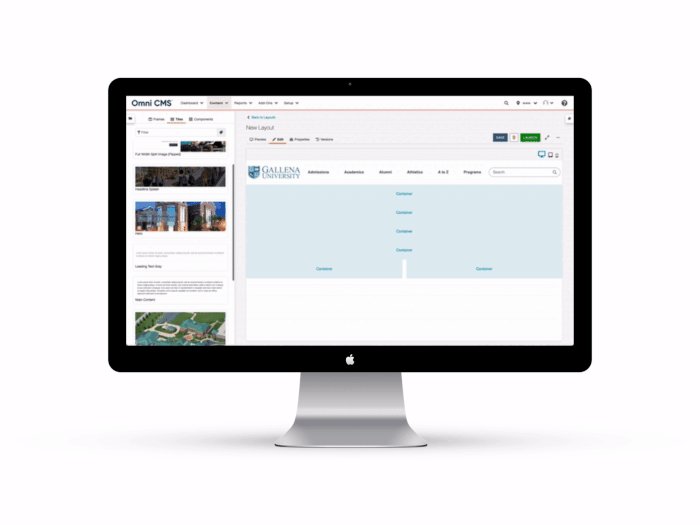
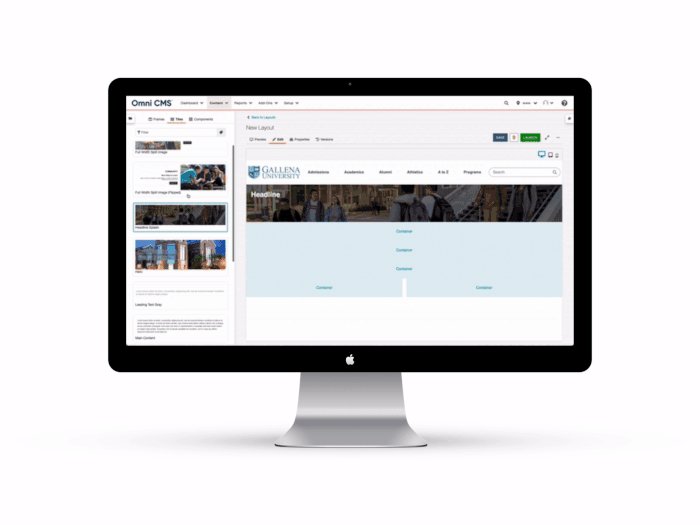
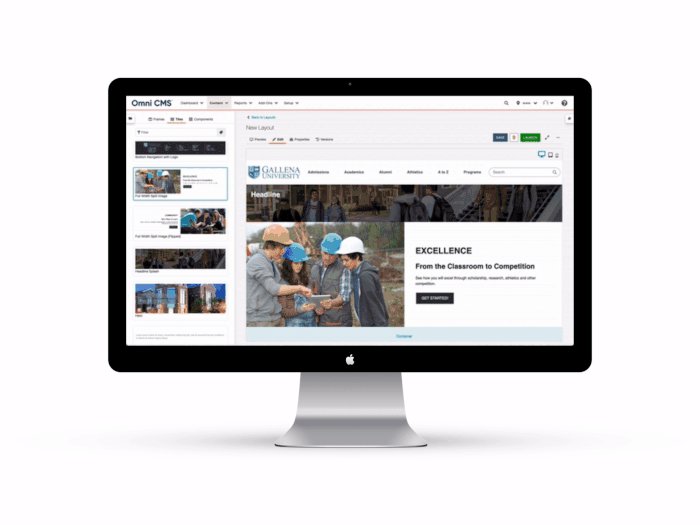
Dramatically Streamline the Design of Your Website with Layout Builder
Create user-friendly, high-impact and responsive web page designs using a building-block approach. Drag and drop pre-built content blocks from an evolving library full of higher ed’s best practices. It requires only a little HTML and CSS knowledge to create unique designs; no need to rely on developers or agencies to create and manage new web pages!
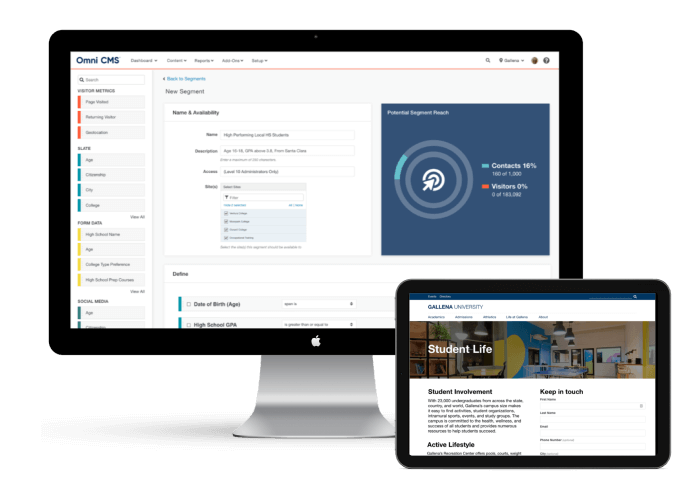
Deliver Rich Student Engagement Powered by Personalization
- Identify visitor behaviors, including pages visited, number of visits and geolocation to automatically show relevant content for their next visits.
- Upload third-party data from your SIS or CRM automatically for deeper personalization.
- Place forms on any page to collect visitor information and offer tailored web journeys.


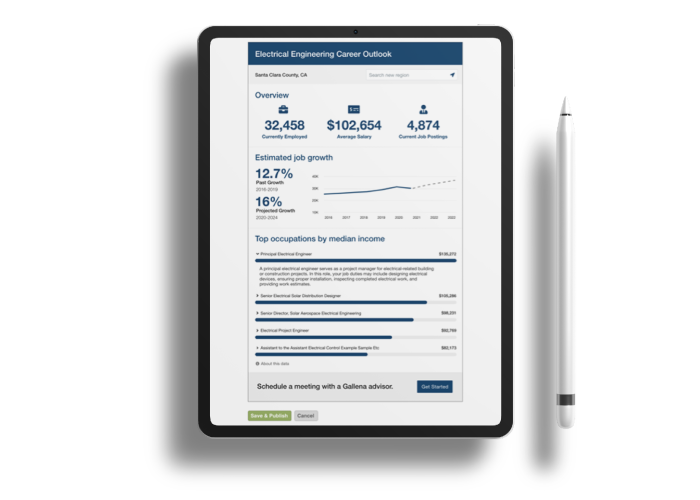
Present Career Pathways That Make The ROI of Higher Ed Immediately Clear
- Empower students to evaluate programs and career pathways without leaving your institution’s website.
- Display live career data that auto-updates, including salary, projected job growth and the number of jobs.
- Tailor information to learners with a specific interest in programs or careers, or those with less career direction.
Maintain Brand Consistency with Appealing, Reusable Layouts and Templates
- Use our visual layout creator Layout Builder and intuitive content editor to create beautiful web pages and publish content fast.
- Establish a library of reusable, branded content elements for anyone to easily maintain brand consistency.


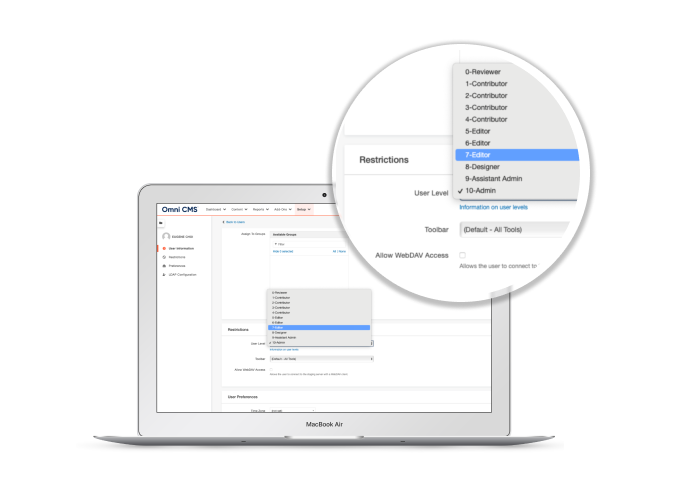
Website Governance Made Easy
- Rest easy by defining user permissions down to a single page section for better multi-site, multi-user and multi-channel administration.
- Streamline page management by implementing automated workflows with pre-set approval processes to remove bottleneck issues.
- No need to sweat the small stuff; run final checks before publishing to check the health of your pages before publishing to prevent mistakes on SEO, accessibility, links and spelling.
- Did something slip through the cracks? No worries. Our easy roll-back features provides page comparison to reinstate an earlier page version with a single click.
Tools for Your Whole Team
- Empower your content team to easily create and edit pages with streamlined approval processes.
- Focus your web team on simple page edits and layouts so you can focus on more advanced projects like including XSLT templates.
- Level up your marketing team with personalized user journeys using dynamic content to optimize your funnel.
- Streamline your admin team by enabling multi-site administration, channels and users.

We're Higher Ed's Web CMS Leader
Higher Ed Focus
In every category, we are the #1 vended CMS in higher education.
Extensive Support
We are your partner from our very first meeting through go-live and beyond.
Higher Ed Community
Gain access to a community of institutions working to solve the same problems you have.
Extend Your CMS Capabilities
Transform your website into a modern learner engagement hub by adding modules to our college CMS to offer even more enhanced web experience to your students. Our list of modules is growing!
Career Pathways
Highlight critical labor market data right on your course and program pages.
CMS Email Campaign Manager
Engage with students by creating, sending and managing marketing emails.
CMS Emergency Alerts
Deliver critical announcements and notifications when they’re most needed.
CMS Calendar
Build and engage community effectively with an integrated calendar software for higher education.
CMS Campus Maps & Virtual Tours
Turn your campus map into an interactive map with virtual tour capabilities.
Enhanced Design Connector For Lifelong Learning
Supercharge your Continuing Education catalog with CMS
The Modern Campus Advantage
Being a Modern Campus customer means access to other great solutions and services that are tailored to higher education.
Focus on What Matters Most
Save time when creating and governing your website. Let CMS handle the nitty gritty details so you can focus on big-picture items like student engagement and conversion.

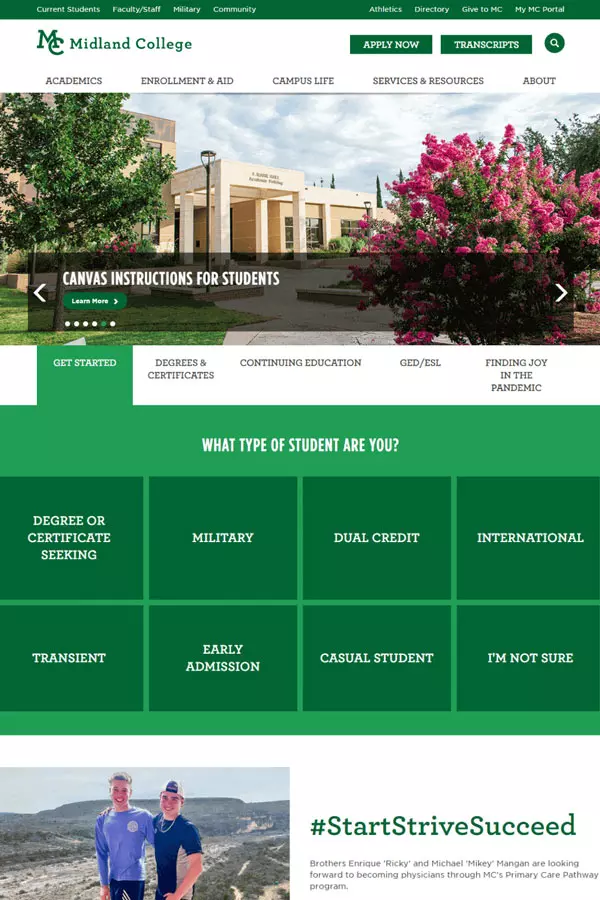
With the CMS SaaS model, I’m no longer spending half my time fixing a broken system. We can concentrate on what needs to be done and not worry about whether the system will even work. We are spoiled! Previously, our site was unattractive, but now it’s intuitive and eye-catching."
Webmaster - Midland College

I like that Omni CMS is flexible and intuitive enough for people in various departments to add their information and make the pages meet their own needs aesthetically. And they don’t have to know HTML to do it."
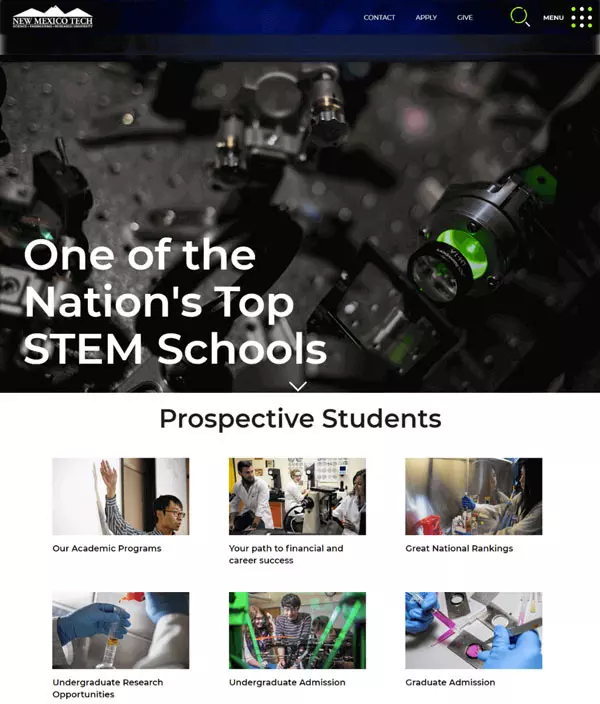
Digital Media Manager and Web Developer - New Mexico Institute of Mining and Technology

Our templates force editors to complete the required SEO fields so that we maintain SEO best practices. This helps search engines find the correct page every time."
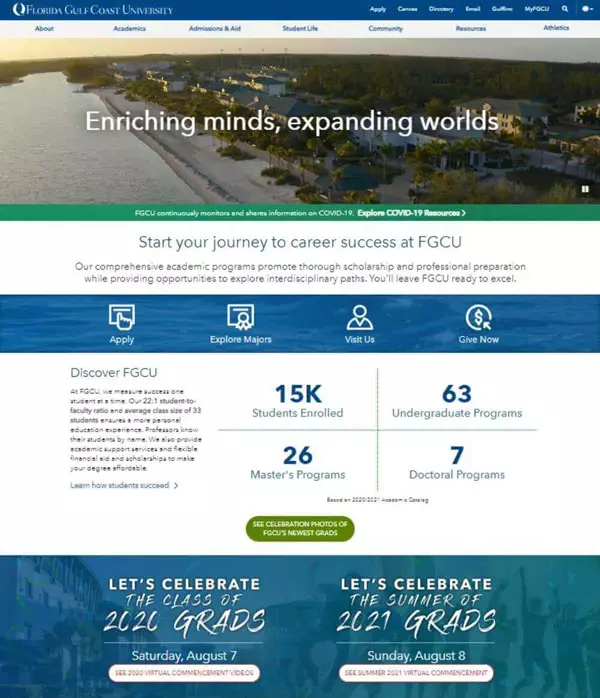
Director of Digital Communications - Florida Gulf Coast University

A new CMS and redesign gives our website a fresh look. We are also happy with the increase in page views and higher rankings across all major search engines."
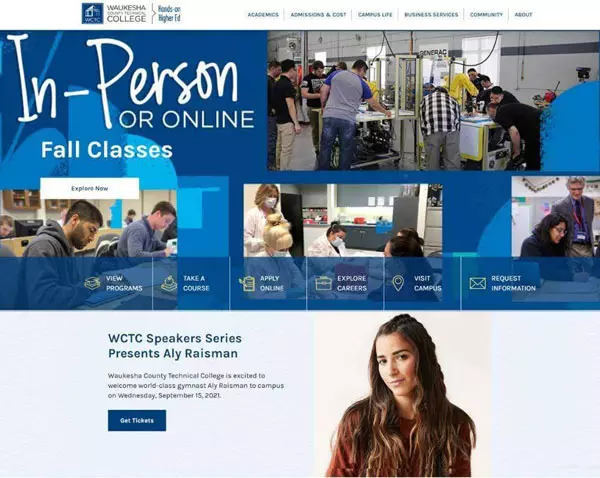
Marketing Manager - Waukesha County Technical College
Higher Ed Innovators' Experience with CMS

Featured Resources

Whitepaper
The Complete Guide to Digital Accessibility Compliance for Colleges and Universities
Learn about Universal Design for Learning, accessibility best practices and more.

Research Paper
Personal Connection: How to Maximize Enrollment, Retention and Re-Engagement
Data from the 2021 E-Expectations Trend Report underscores why personalization is critical to nurturing the digital student experience at each stage.

Whitepaper
College and University Website Redesign: The Ultimate Guide
Learn everything you need to know about initiating and executing a website redesign project in higher education.